Manual
Alarm
Burst Data
Dashboard
Data Source
Manual Inclinometer
Loadsensing
Ackcio
CSI
File Import
Geokon
SAA
Sigicom
Total Stations
Waste Management
Profound
Axilog
GSS
Webcam import
Displacement Graph
GIS
Historical Graphs
Real Time Display
Virtual Variables
SSO
Setup Azure AD for VDV
Setup Single Sign-On in VDV
Single Sign-On setup checklist
Manual provider setup
Analysis
API
Contacts
Contact Groups
Completeness
Data Export Task
Documents
Download Data
Localization
Notes
Month Overview
Reports
Site Setup
QA/QC
Project
Prism
Update Overview
Users in VDV
Manual Import
Setting up a webcam
Embed API
Webcam
User interface
License Overview
Graph Configuration
Site Map
Quick View
Videos
Guides
After install action list
Install VDV on-premise
Creating a new project
Installing scheduled tasks
Restarting the Vista Data Vision System
Exporting site and unit lists from db.robot.c
Exporting the settings from the File Converter
Muting sounds in VDV
Updating VDV with the store in offline mode
Migrate/Move Vista Data Vision to a new server
FAQ
Server Side
File Converter gets empty
Update header - new sensors added to the data file
Import modified or historical data
The VI Not Executable
Email subject contains information from the mail server
Webcam not importing pictures
How to configure Text Message Service
Run tasks minimized
Units
System Requirements
Backing up VDV
Front end
How to extend VDV Timeout
System validation after PHP 8 update
- All Categories
- Manual
- Dashboard
- Basic Control
Basic Control
Updated
by Ragnar Tryggvason
- Click on this button to hide the configurations and see how the Dashboard looks in Full Screen.
- Give the Dashboard a name.
- Select Owner for the Dashboard.
- Select height for the Dashboard. It is possible to select between Continuous and One Screen.
Continuous means that it is possible to add as many rows as desired, and the Dashboard will extend in the vertical direction.
One Screen means that the dashboard is limited to the monitor display, so the number of rows is limited. - Set the width to Auto or predefined sizes: 600, 800, 1000, 1200 or 1600px.
- Select the default scale for the dashboard. This scale will apply to all appropriate Dashboard components. When viewing the Dashboard, it is possible to change the scale and scroll the data with the navigation buttons at the bottom.

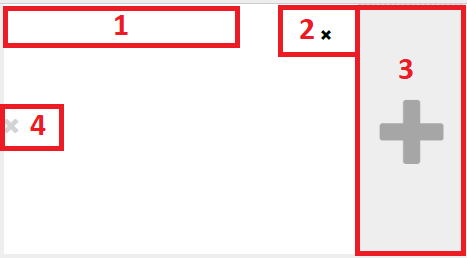
When adding a component to the Dashboard, click on the big plus button to add a row, and a component that will take 1/3 of the screen will be added.

- Double click on the header, and the component will fill out the rest of the row.
- Click on the x button to delete the component.
- Click on the plus button to add a component.
- Click the x button to delete the row.

When a component is selected, and the mouse is hovered over the component's bottom border, an up and down arrow appears. When that arrow appears, it is possible to hold down the left mouse button to increase the component height. The following field pops up, where the exact height can be entered in pixels. If the mouse is hovered over the side border on the selected component, it is also possible to adjust the width.

When viewing the dashboard, those two buttons should appear in most components. The button on the left downloads the data from the component, and the button on the right will put the component to Full Screen when clicking on it.
