Embed API
The Embed API component can be used to share content from VDV into other systems.
As an example graphs from VDV can be added to a public facing website, for example for public environmental data.
It is also possible to dynamically include VDV components into another platform using a secure authentication.
Authentication
Embeds can be configured to be either public or private.
Public embeds allows everyone with the embed token to view the content and should only be used when embedding into public sites.
Private embeds use JWT tokens signed by the embedder and require some programming work on the embedders site.
Creating a new Embed API
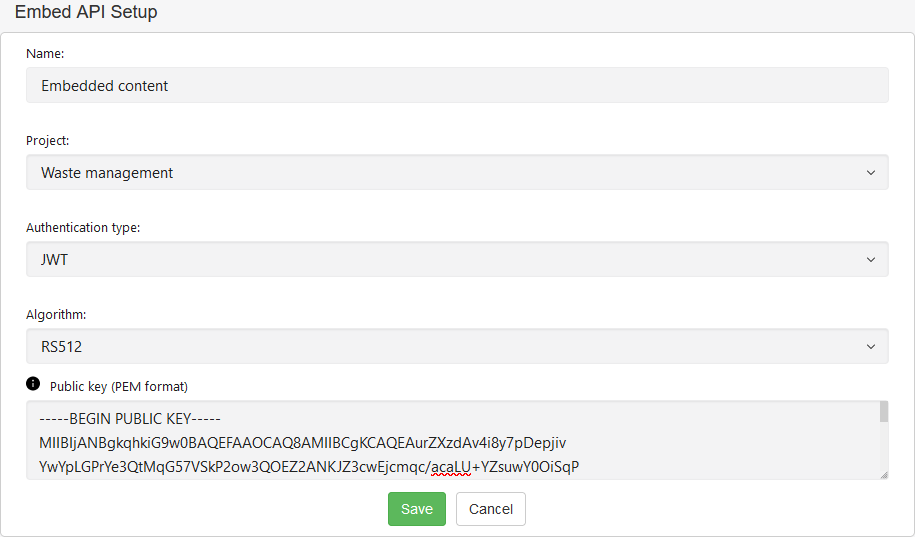
Open Setup -> Embed API and click the + button

- Enter a name for the Embed Setup
- Select the project owning the content you want to embed
- Select the Authentication type, Open for Public or JWT for Private. For JWT:
- Select the signing algorithm, it is recommended to use RS* over HS*
- Enter the Shared secret key when using HS* or the Public key in PEM format when using RS*
Specifying content to allow
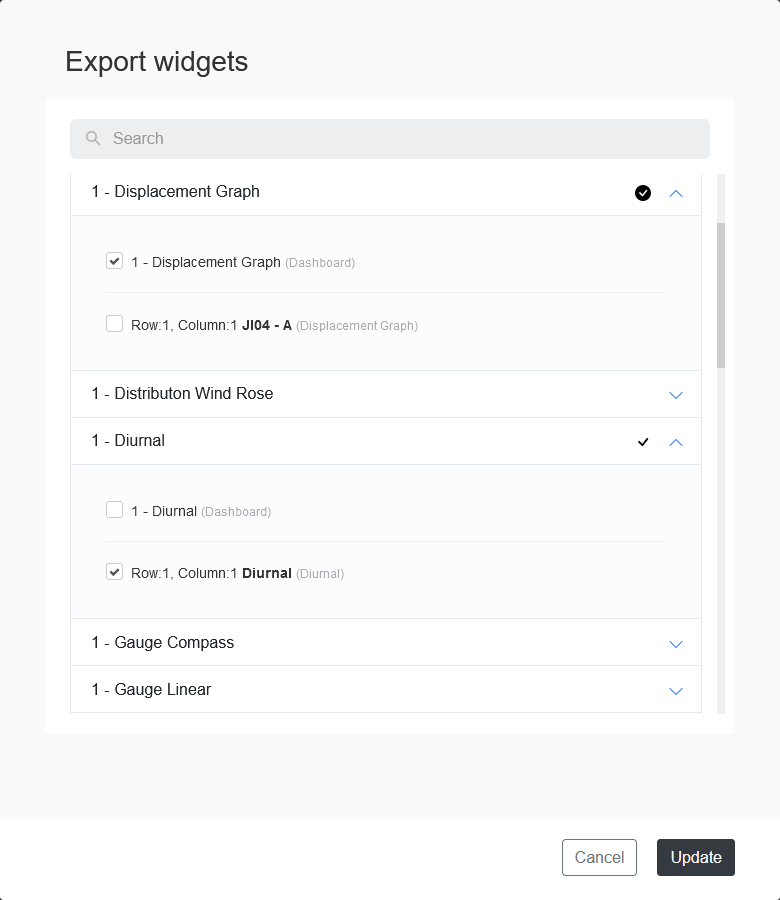
After creating the Embed API the user must select which components should be available for embedding. This is done by selecting either entire dashboards or individual dashboard components.
Click the  button on the Embed Setup you want to add content to and then the + button.
button on the Embed Setup you want to add content to and then the + button.

From the list, select the dashboards and/or dashboard widgets you want to allow and click Update.
A list of all allowed components is shown for the Embed Setup. It is possible to download an example file for each shared widget. The download example is an HTML file that shows how the embedding is configured.
How to use the embed
Using open embeds requires two steps:
- Create an empty <div> element where you want the embedded content to be loaded and give it a unique ID
- At the bottom of your HTML before closing <body>, add the <script> to configure the VDV_Embed object and load the embed javascript from VDV.
Embed configuration object
The VDV_Embed object is used to configure the embed and can contain the following properties.
Property | Type | Description |
embed | undefined | string | The Embed Setup token, this is only required if using the discovery feature. |
url | undefined | string | URL to the VDV server, this is defaults to the same URL as the one used to load embed.js from. |
widgets | object | Object containing all widgets to load. The key is the widget token with the value being an object containing its configuration. Each entry must contain a "renderTo" property with the ID of the <div> element to render the widget to. Other properties are forwarded to the widget. |
authCallback | undefined | function | Required when using JWT. This method should return a promise that resolves to the JWT token to forward to VDV. |
Common widget configuration
Property | Type | Description |
renderTo | string | ID of the <div> element to render the embed into. |
css | undefined | string | URL to the custom css file to included. |
timeNavigator specific configuration
Property | Type | Description |
scale | undefined | bool | Show Time Period select, defaults to false. |
buttons | undefined | bool | Show navigation buttons, defaults to true. |
title | undefined | bool | Show time period title, defaults to true. |
widgets | undefined | array of strings | Array of widgets to connect the timeNavigator to, leaving this undefined will connect it to all widgets. Only connected widget will be update when the timeNavigator is used. |
How to use JWT Authentication
The embedder is responsible for creating the JWT token so custom programming is required on the embedder site. The authCallback property in VDV_Embed must be set to a function that returns a promise that resolves to the token.
The function takes a single argument key, this argument is undefined on the first call and set to the current token when refreshing.
For a simple implementation of this, see the JWT example from the example pack.
Widget Discovery
The Embed API has a discovery feature that can be used to look for widgets and dynamically load them when requested.
Discovery can be peformed client side by calling the VDV.discover(filter) function or server side by performing a POST request to /components/vdv/embed/view/discover.php
See https://embedapidocs.vdvcloud.com for more info about the discovery filter and the discovery example
Examples
Simple examples can be downloaded from the Exported Widgets list by clicking the  button. This example includes everything required to setup open embeds.
button. This example includes everything required to setup open embeds.
More detailed examples can be found on https://embedapidocs.vdvcloud.com
